
Many people in urban centers have varying degrees of understanding when it comes to language.
Busy adults in this demographic are concerned with spending too much time on things that take away from the experience.
A lack of information about food options makes it difficult to make informed choices.
Users want to spend more time looking over their options before making a selection.
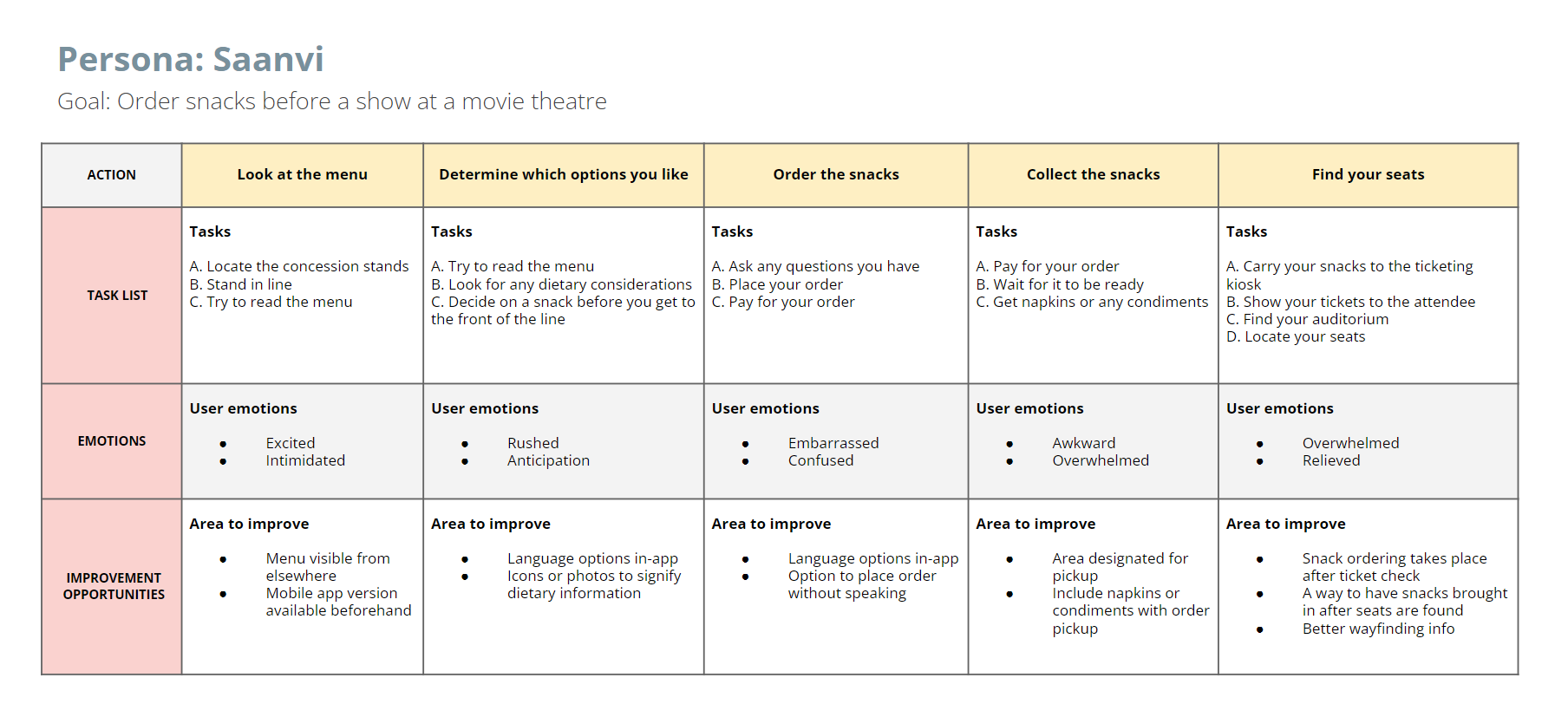
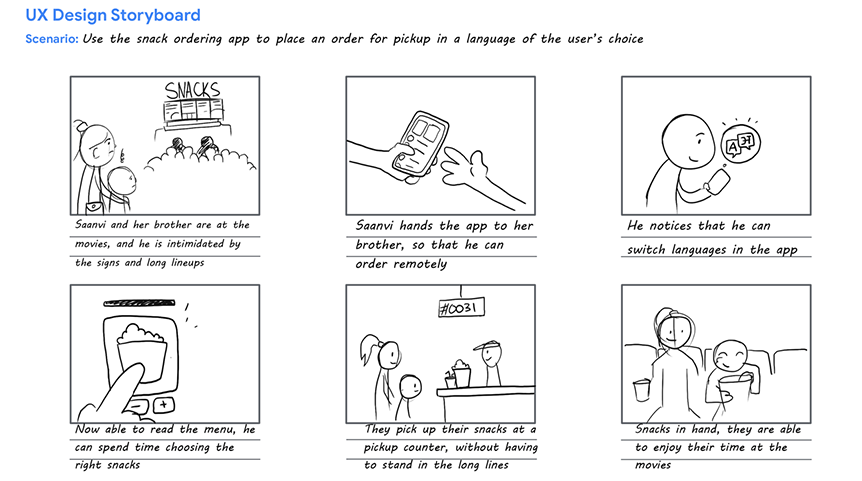
With my persona in mind, I wanted to get an idea for how the user might go about completing the core tasks that the app is meant to help with. I started with a Big Picture storyboard to get a zoomed out idea of how that might play out in an ideal situation with the app functioning as intended. This step was important for me, because it helped outline different steps that a user might take and gave me an idea of what pieces of information might be most important to include based on the environment.

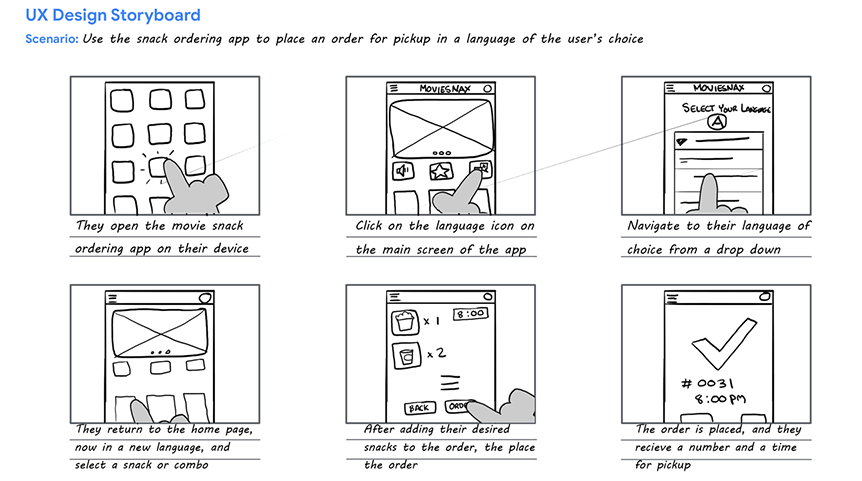
After I got an idea of the big picture, I zoomed in to focus on the user's experience with the app itself. This storyboard, a close-up of the situation shows the user (Saanvi or her brother in this case) using the key features I need the app to include. This step allowed me an early look into the layout and gave me an idea of where to start as far as a homepage and accessible features.

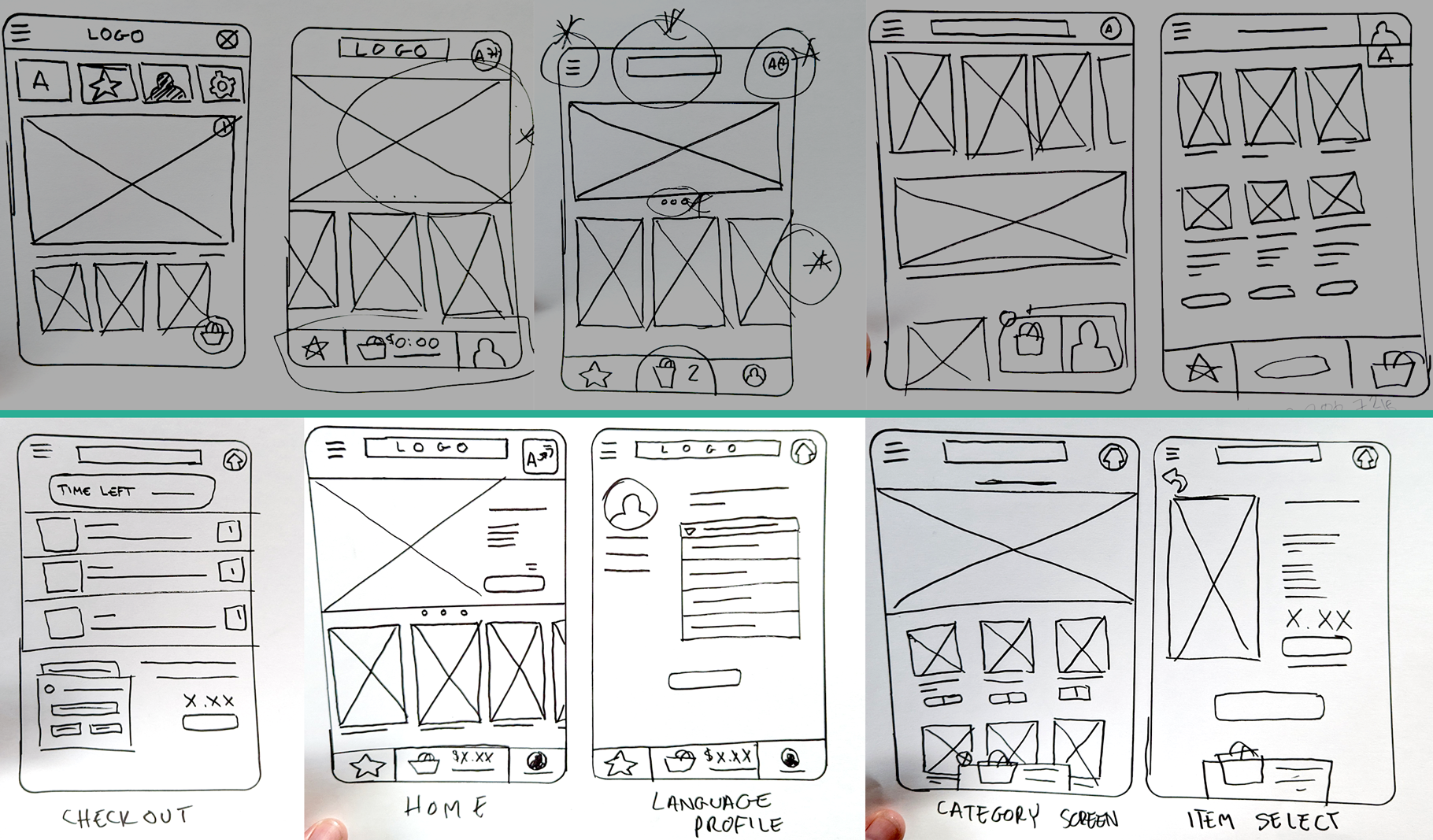
Drawing out some initial iterations for each screen helped me explore different layout possibilities for the language selection and checkout features of the mobile app. I started with a Crazy Eights warmup exercise to get some ideas down and then selected elements from each of the ideas that I thought were working well, and took them into consideration for the final wireframes.


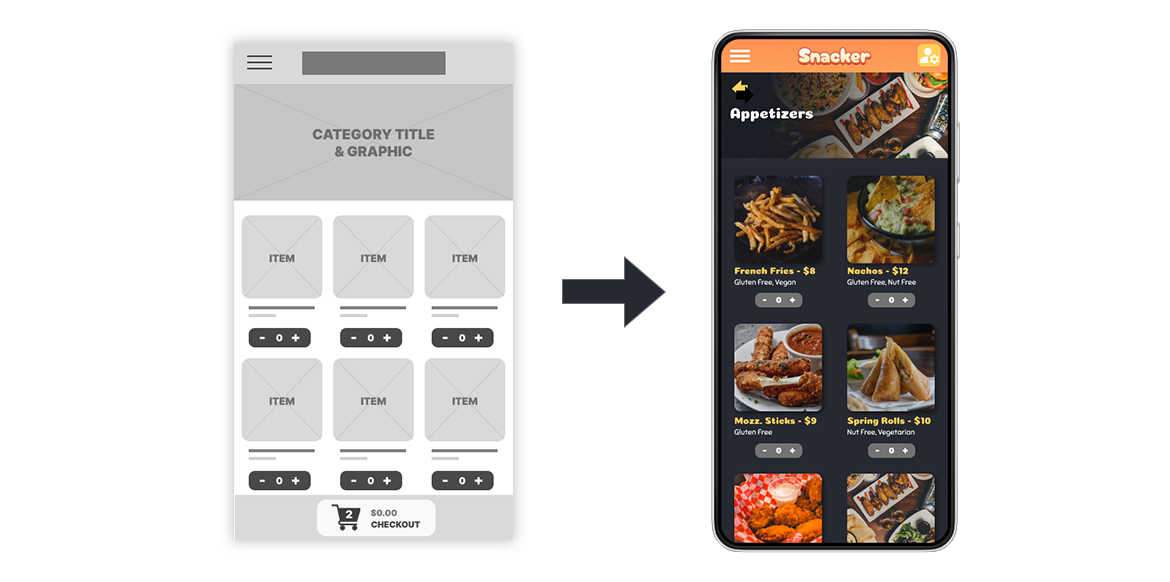
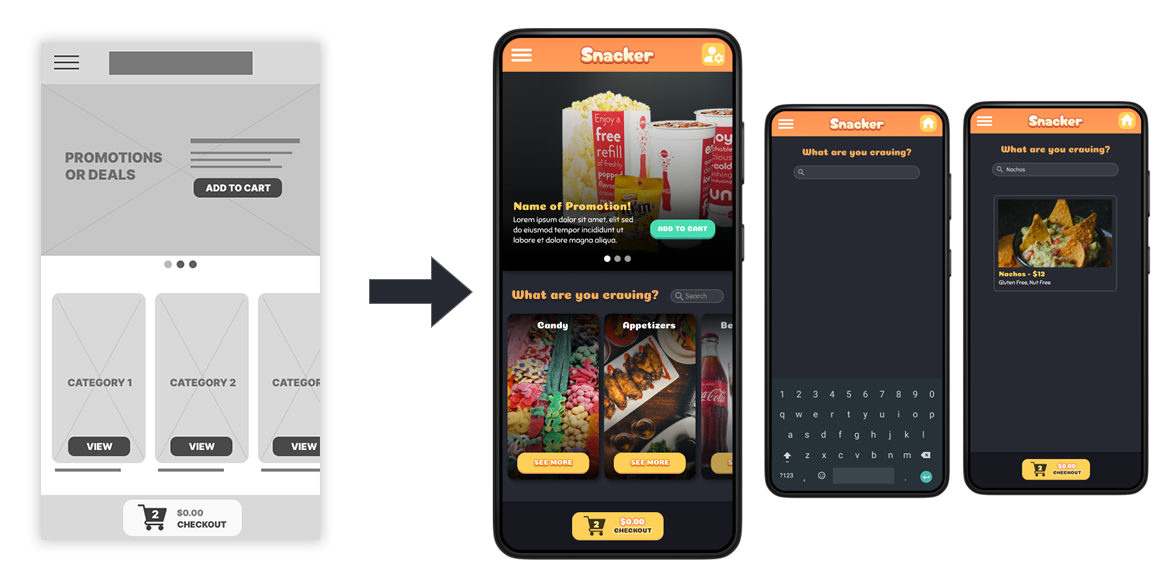
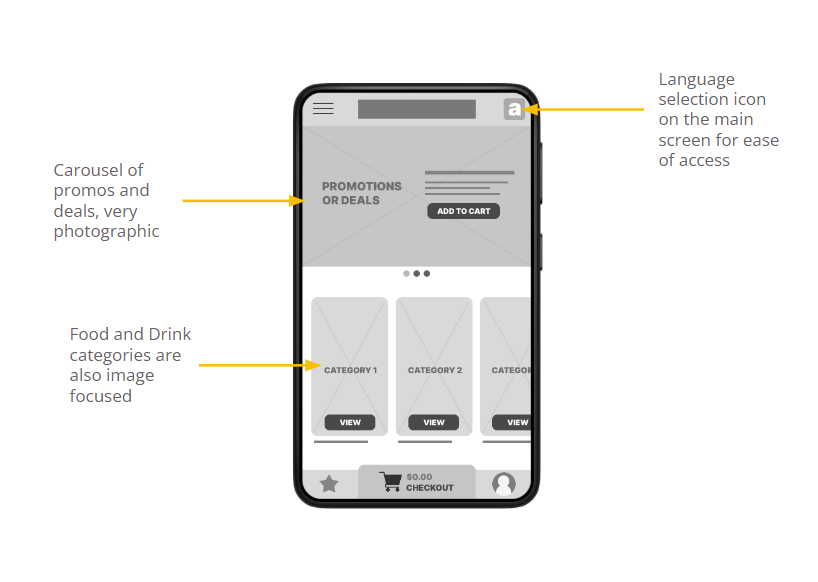
Once I moved to creating digital wireframes, I wanted to keep the focus on language options and an experience that is accessible to users with different language skills. For that reason I made sure that the language selection screen was front and centre, and the item categories and promo images focused on the food and drink themselves.

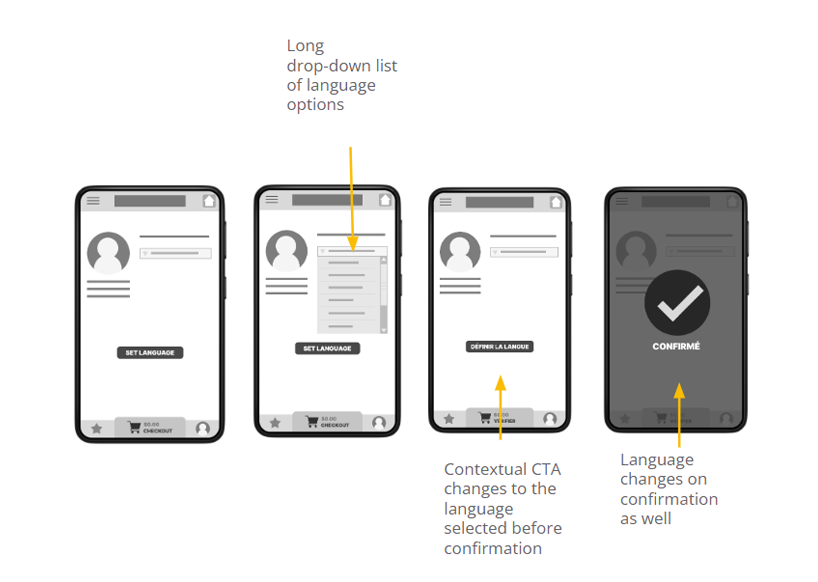
For the language selection work flow I wanted to ensure that the user would be able to read all of the CTAs and other contextual items once the language was selected, so the buttons and other labels on the screen change as soon as the language is selected from the list, allowing the user a preview.
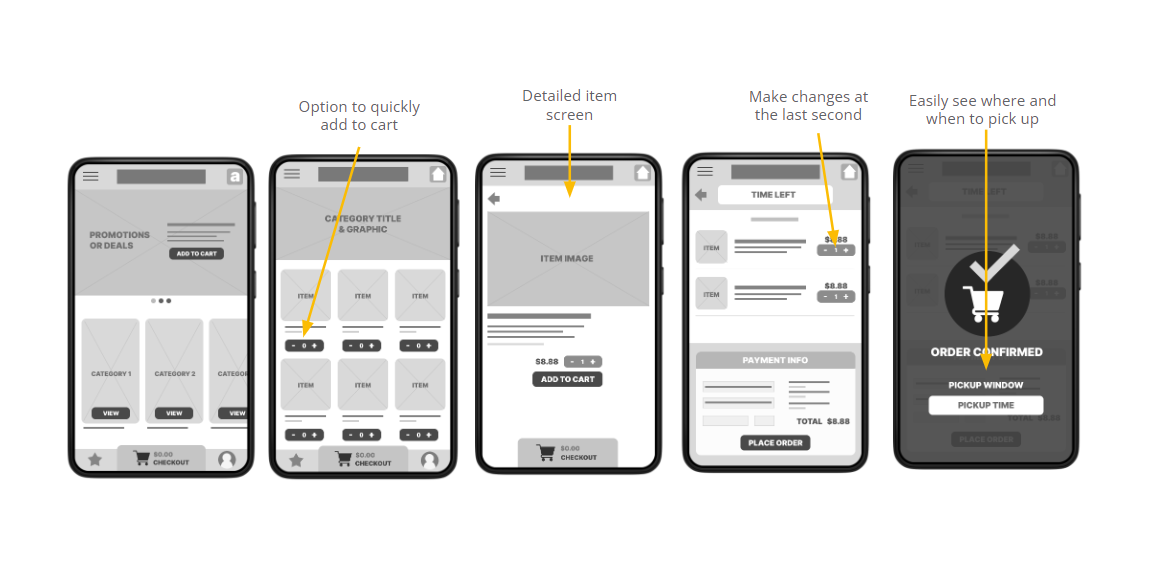
For the ordering side of the app, I wanted to ensure that the user would have plenty of information, but also had the ability to checkout quickly and easily. In addition to the promos on the main screen, each item inside of a category has a quick-add option underneath the thumbnail, which bypasses the item information screen.

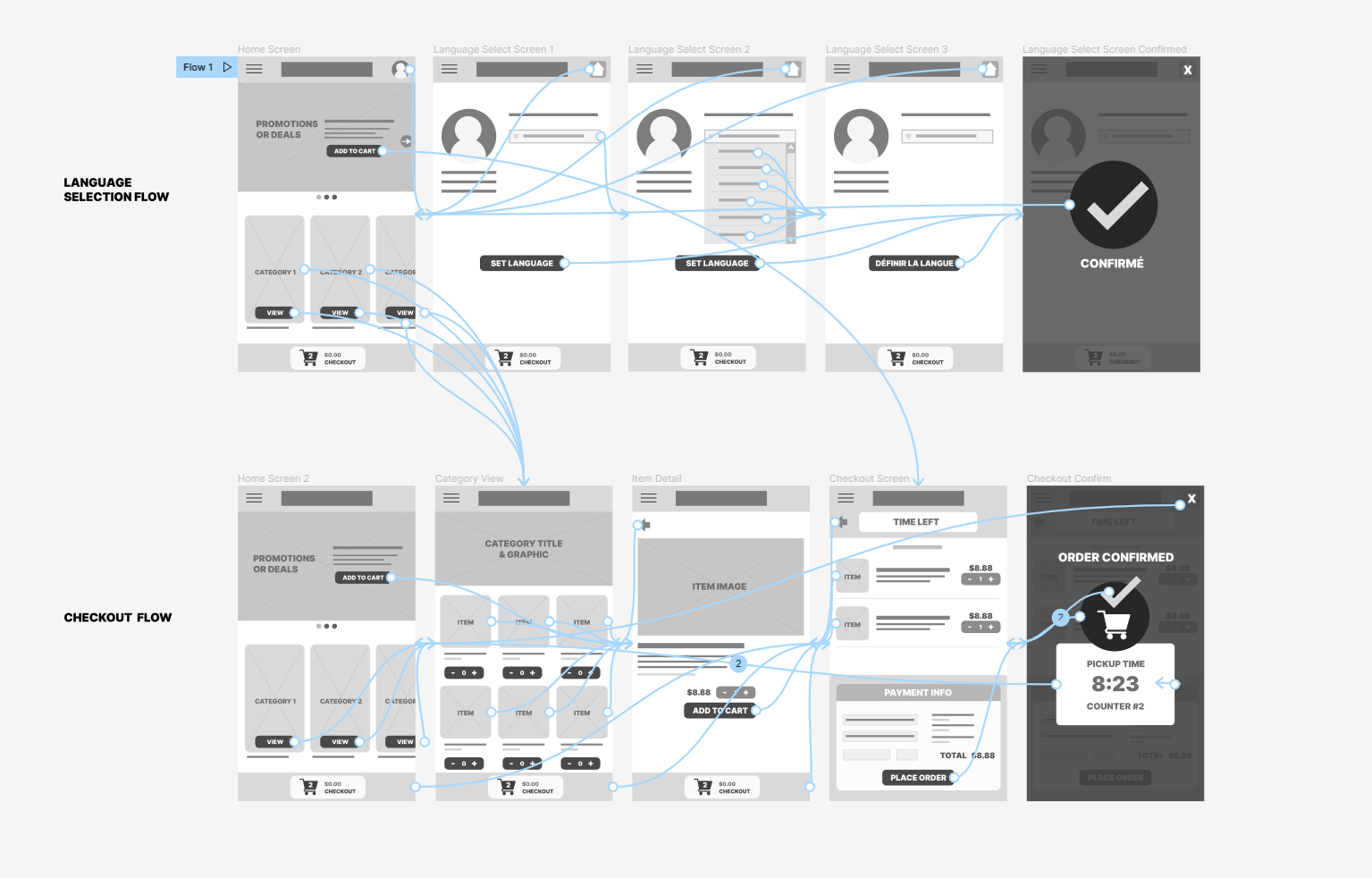
The low fidelity prototype for the snack ordering app shows the language selection workflow as well as an example of a checkout workflow.

For the initial usability study on this project I wanted to determine if users are able to complete the core tasks within the app (language selection and order checkout). In order to better serve this research I included two participants who would prefer to use an app in a language other than English.
Unmoderated usability study
Canada (remote, at home)
5
2 Rounds, 30 minute sessions
I considered Time on Task, Drop-off Rates, and User Error Rates when analyzing the results of the study and evaluating the performance of the app's intended uses.
The first round of tests resulted in 3 primary findings.
.png)
Users had difficulty locating language options

The food selection area is cluttered

Pickup time/window information is unclear
After some minor adjustments to the prototype I conducted the second round of tests, which resulted in 3 new findings.

Users are looking for a search field

Some text is hard to read

More promotions should be visible